How to add reviews on Wix in 5 mins
Important Prerequisites
Before proceeding with installation, ensure you have:
- Registered your domain in the Commenti dashboard
- Added the specific pathname for your product or page
- Customized your Commenti appearance
Failure to complete these steps will result in Commenti not functioning correctly on your site.
Learn more about how to register >Learn more about how to customize Reviews >Step 1

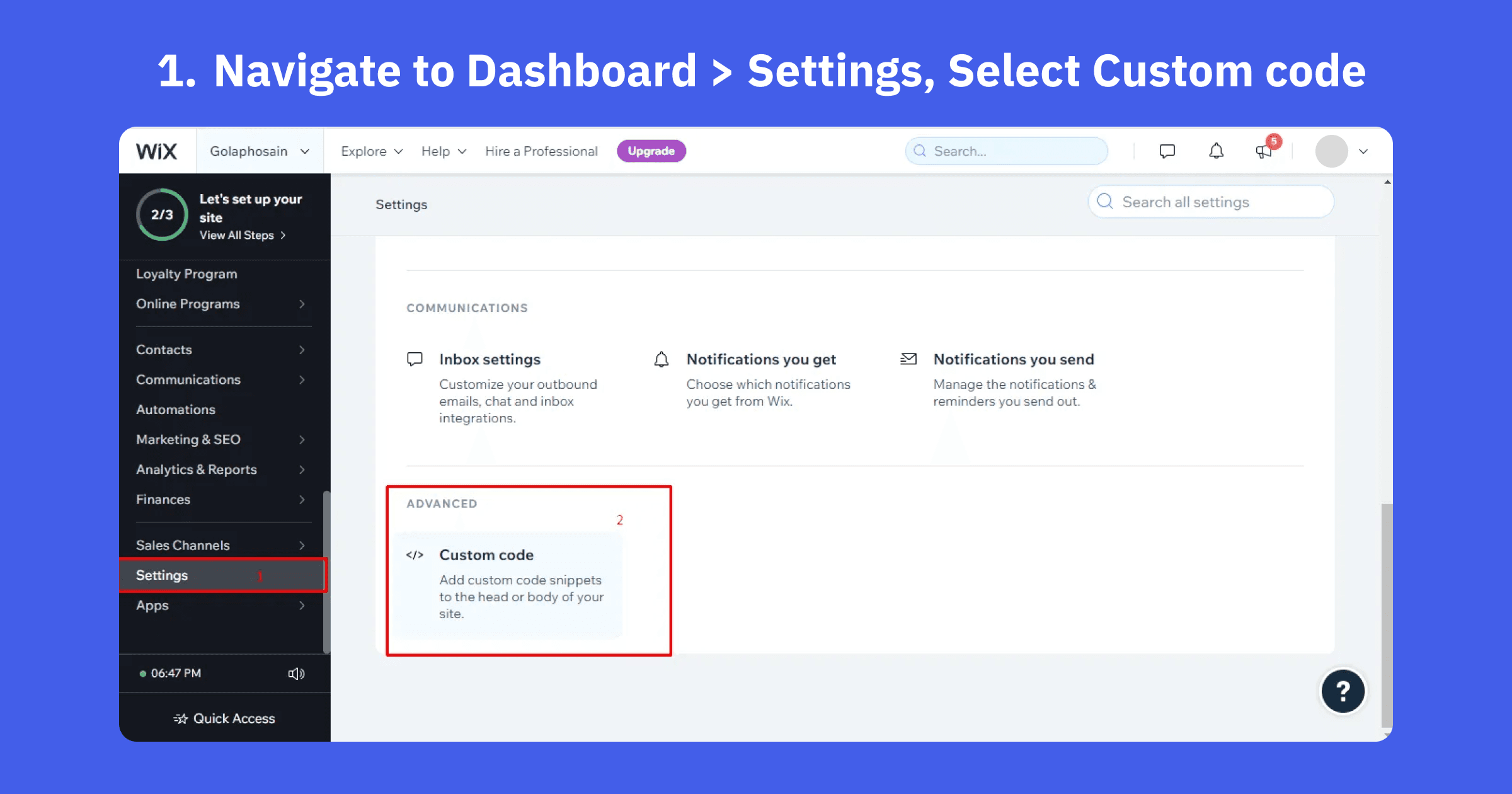
Navigate to Dashboard > Settings, Select Custom code
Sign in to your Wix account, go to your site's dashboard, and click on "Settings" in the left sidebar. Then select "Custom Code" from the options.
Step 2

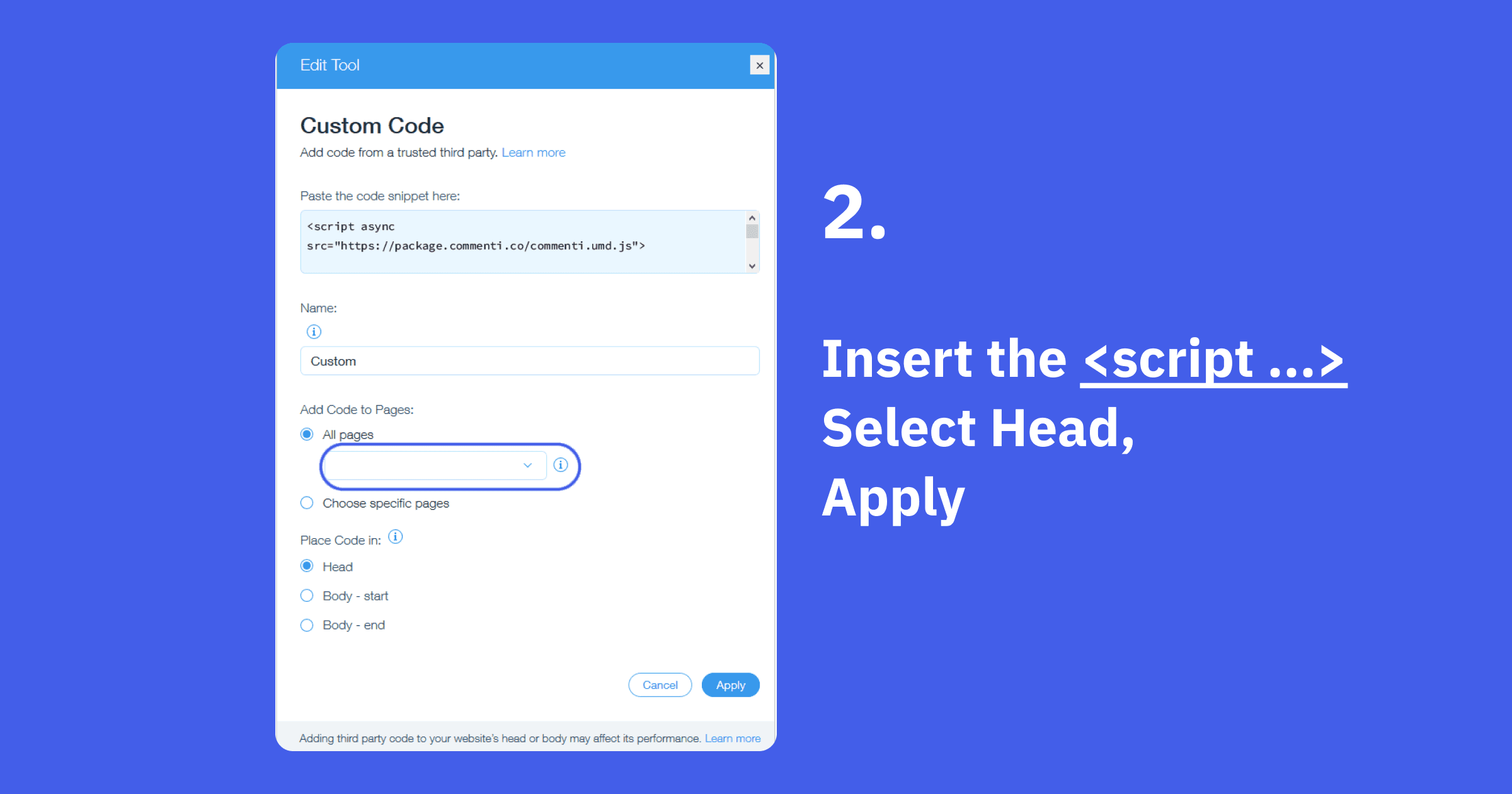
Insert the < script ... > Select Head, Apply
In the Custom Code section, paste the Commenti script into the "Add
Custom Code" box. Make sure to select "Head" as the placement for the
script. Then click "Apply".
<script async src="https://package.commenti.co/commenti.umd.js"></script>
Step 3

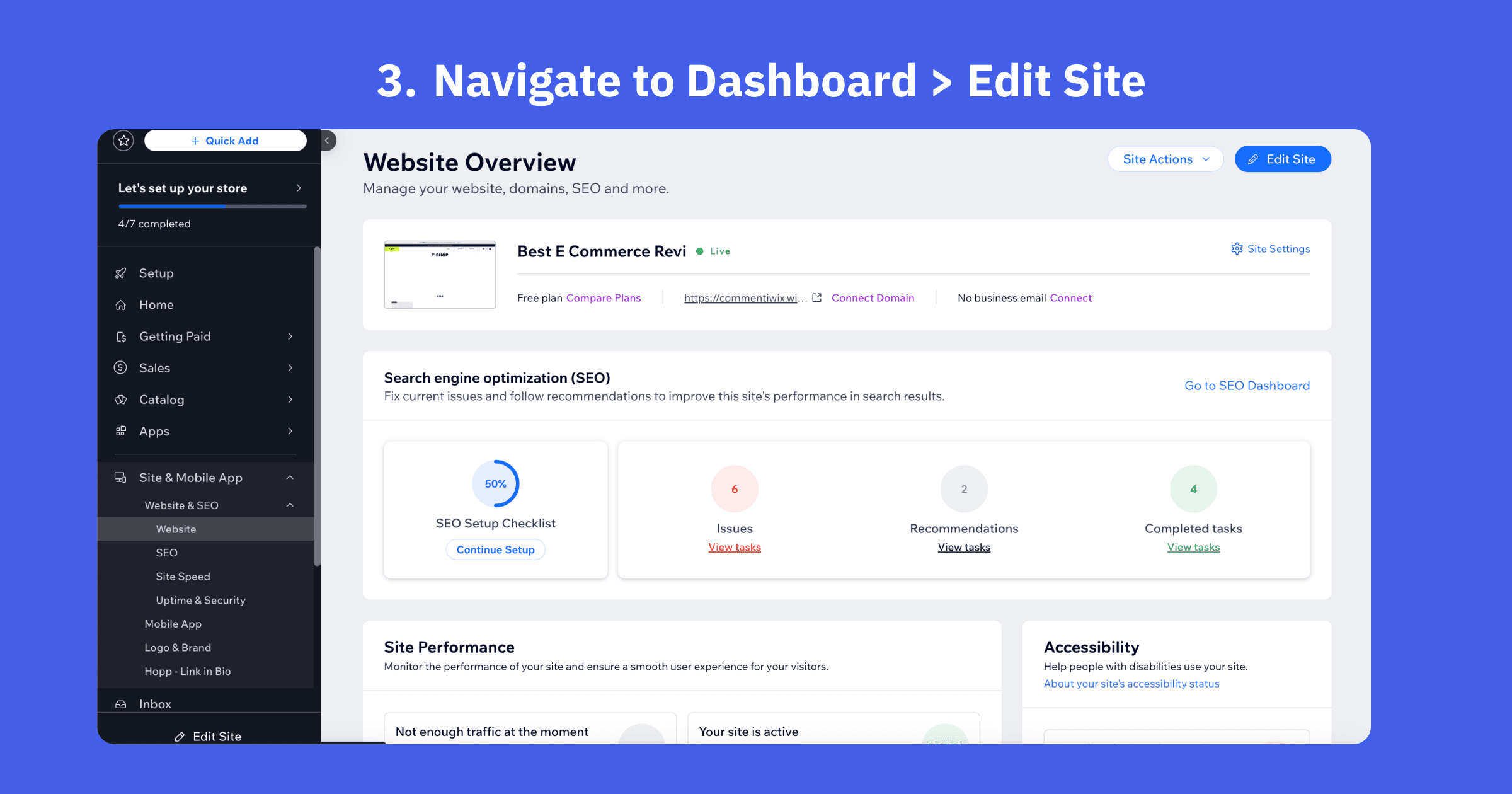
Navigate to Site Editor by Clicking "Edit Site" button
After adding the custom code, return to your Wix dashboard and click
on "Edit Site" to open the Wix Editor for the page where you want to
add Commenti.
Step 4

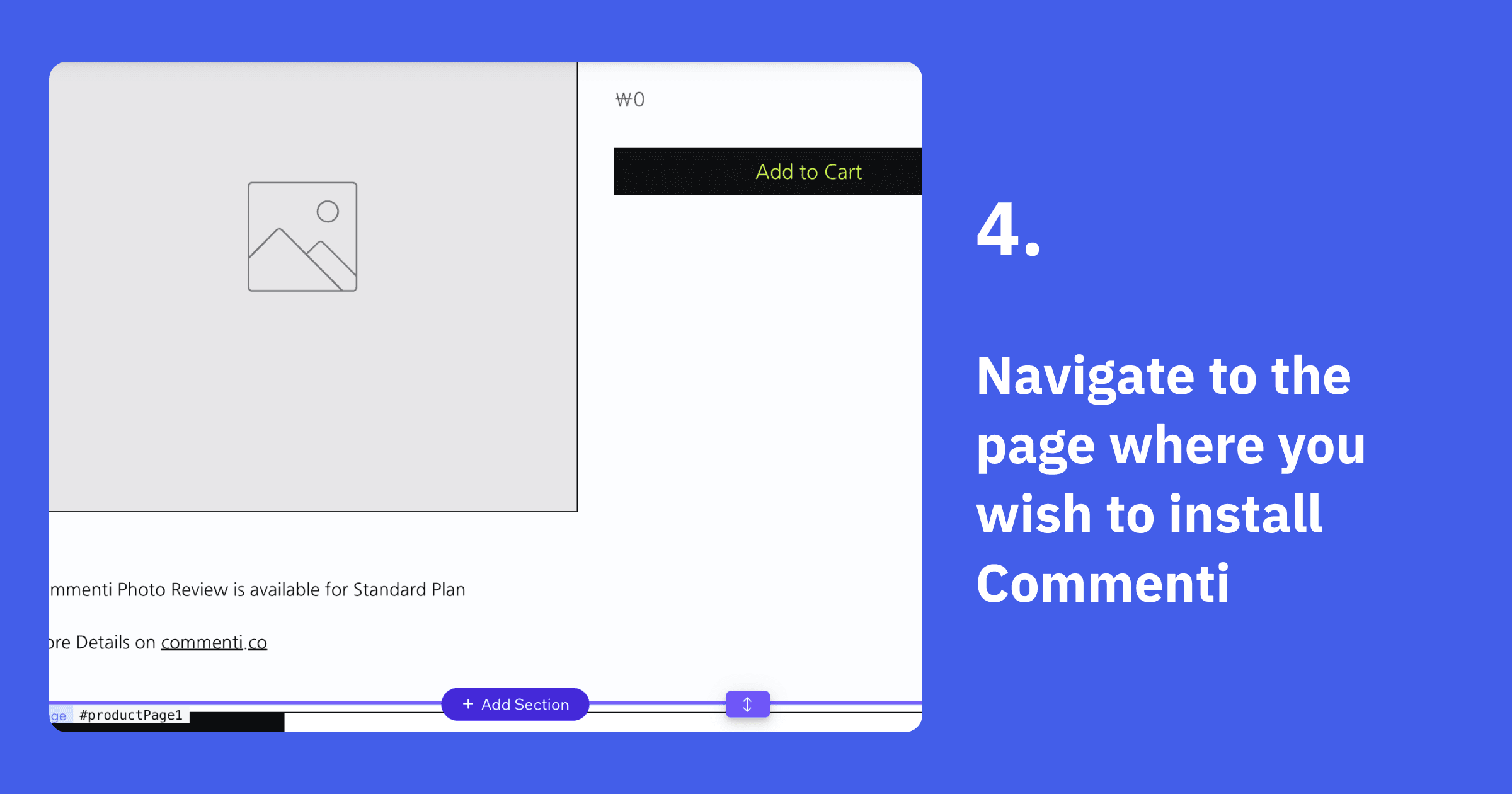
Navigate to the page where you wish to install Commenti
In the Wix Editor, navigate to the specific page where you want to add the Commenti section.
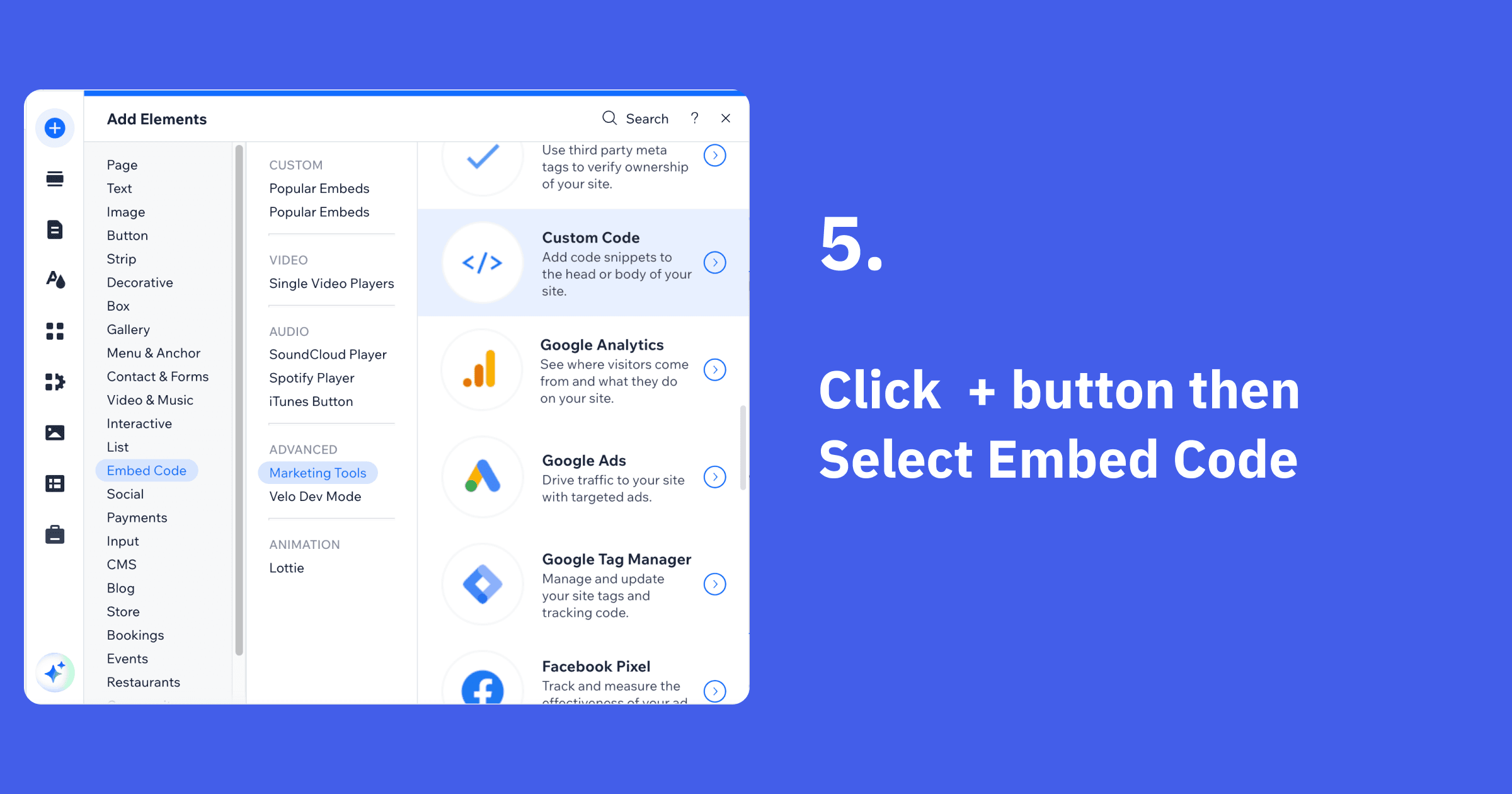
Step 5

Click + button where you want to place it, then choose 'Custom Element'
Click the "+" button in the location where you want to add the Commenti section. From the menu that appears, select 'Custom Element'.
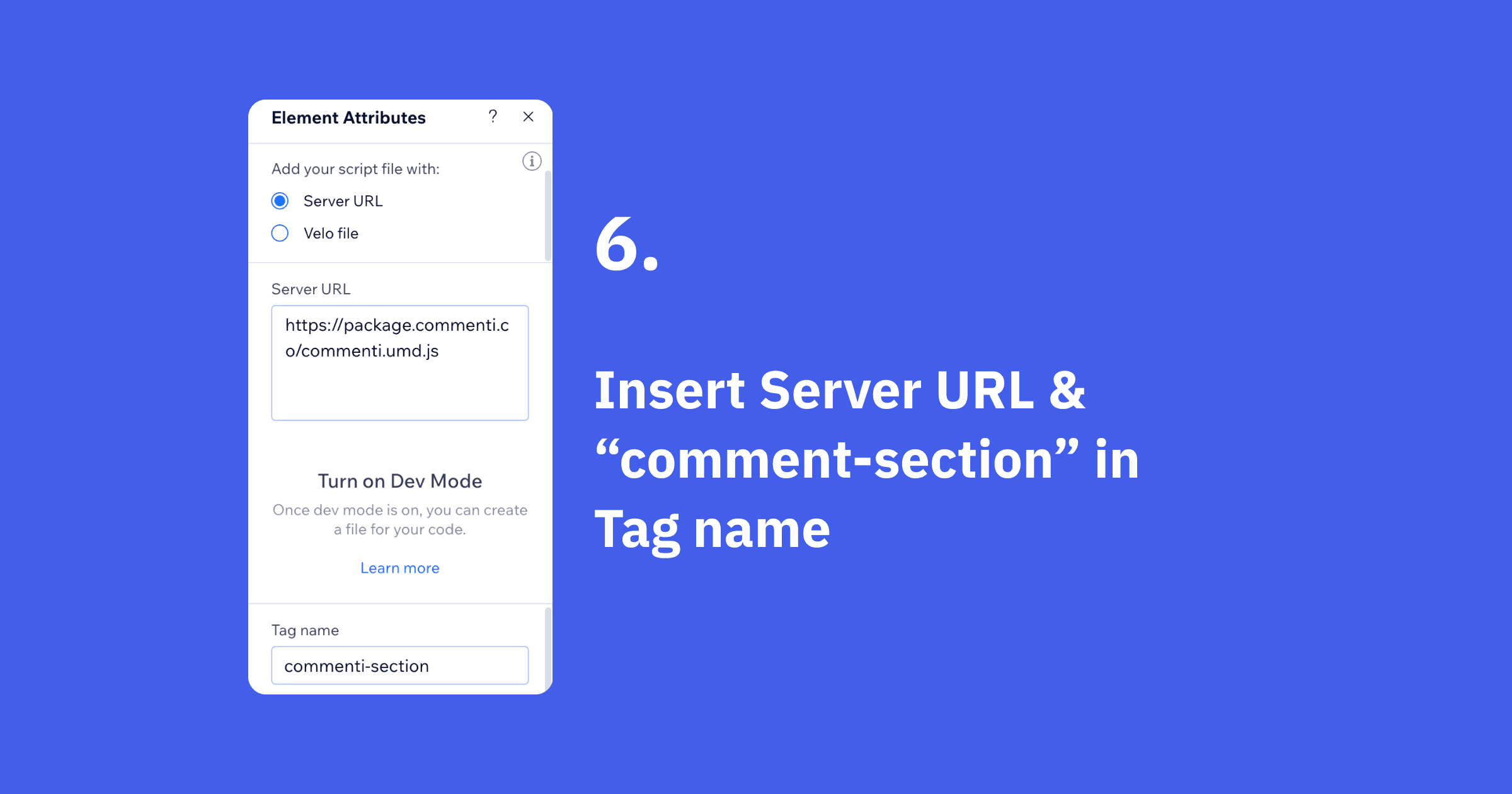
Step 6

Insert Server URL & "commenti-section" in Tag name
In the custom element settings, enter the Commenti server URL below and set the tag name to "commenti-section"
https://package.commenti.co/commenti.umd.js
commenti-section
Applying Custom Styles
If you've customized Commenti in your dashboard, you'll need to add these properties to the commenti-section tag. Here's how:
- In the Wix Editor, click on the Commenti custom element.
- In the element settings, find the 'Properties' or 'Attributes' section.
- Add your custom properties as key-value pairs.
Example:
<commenti-section text="#000000"
background="#ffffff" ...
></commenti-section>Replace the color codes with your custom values from the Commenti dashboard.
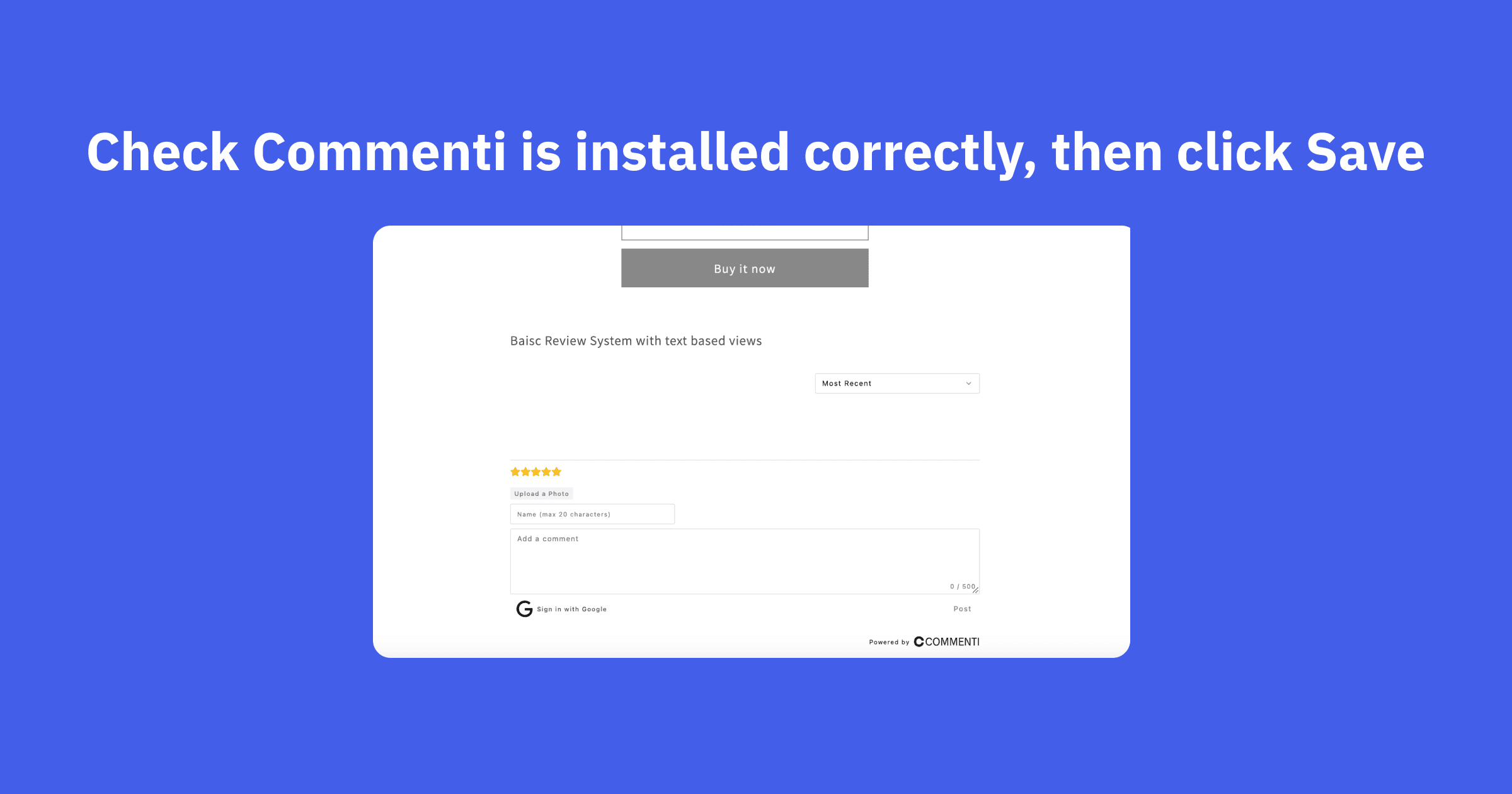
Step 7

Check Commenti is installed correctly, then click Save
Verify that the Commenti section appears correctly in the Wix Editor.
If everything looks good, click the "Save" button to apply your
changes. You should now see the Commenti review system on your Wix
page.
You're all set!
Commenti should now be working on your Wix store. Customize the appearance in your Commenti dashboard.