How to add reviews on Shopify in 5 mins
Important Prerequisites
Before proceeding with installation, ensure you have:
- Registered your domain in the Commenti dashboard
- Added the specific pathname for your product or page
- Customized your Commenti appearance
Failure to complete these steps will result in Commenti not functioning correctly on your site.
Learn more about how to register >Learn more about how to customize Reviews >Step 1

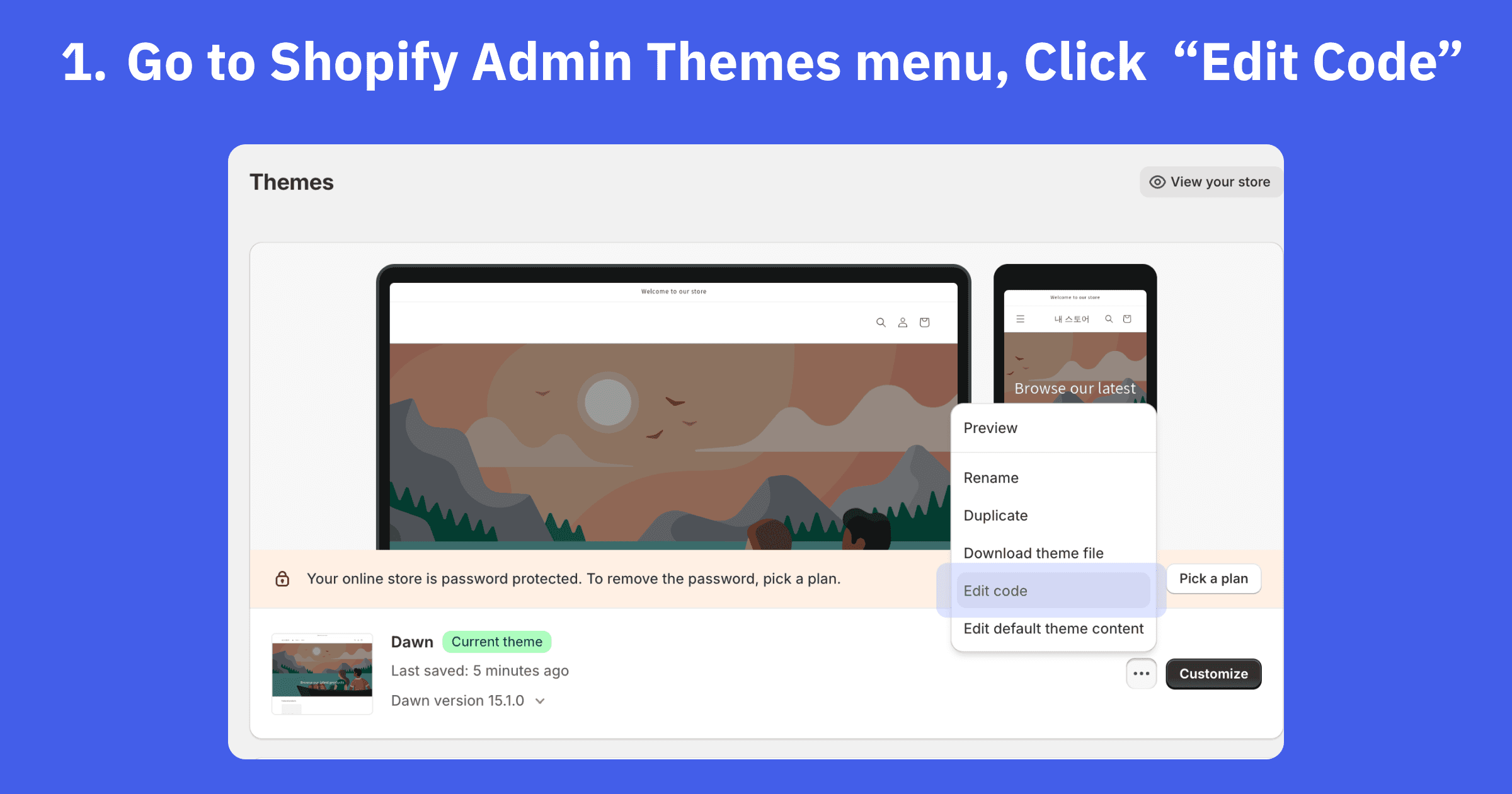
Access Shopify Admin Themes
Go to the Shopify Admin, then select "Online Store" from the sidebar. Under "Themes," click on "Actions" next to your current theme, and choose "Edit code" to access the code editor.
Step 2

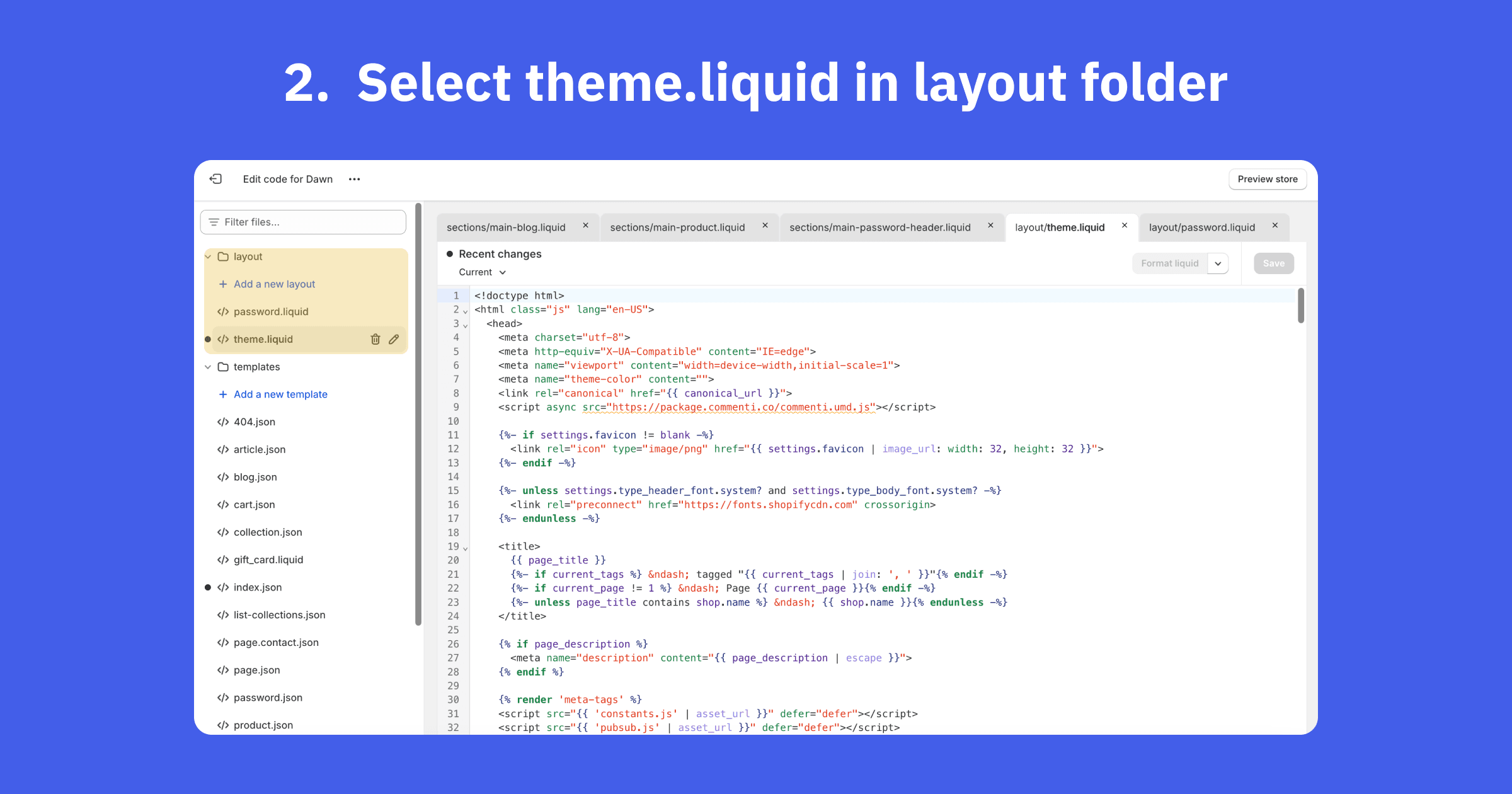
Select theme.liquid
Locate the main layout file by opening the file search tab next to the code editor. Look for "layout/theme.liquid" in the list.
Step 3

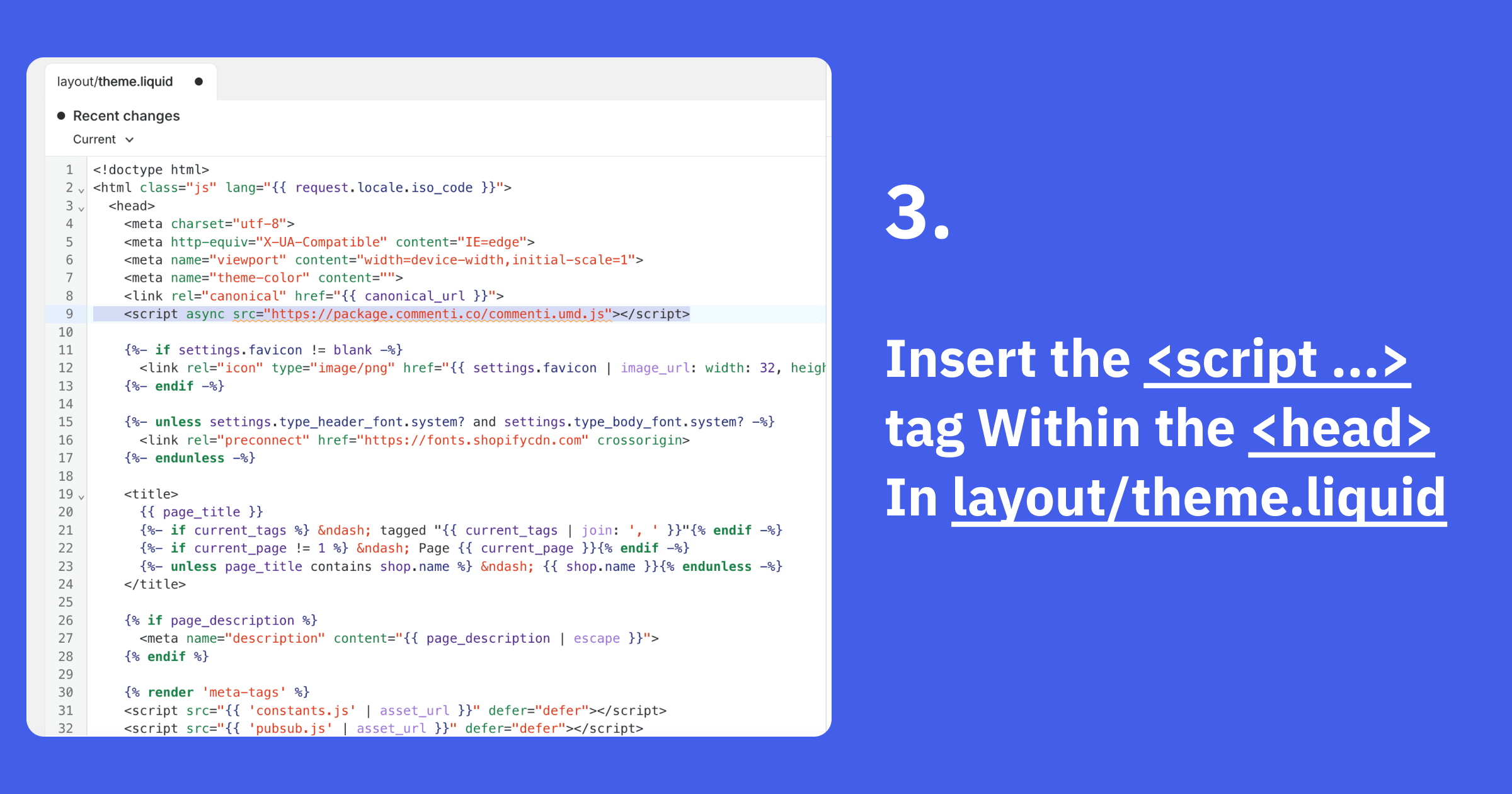
Insert Commenti script
Add the Commenti script to your theme by copying the code and pasting it inside the head section of your theme.liquid file.
<script async src="https://package.commenti.co/commenti.umd.js"></script>
Step 4

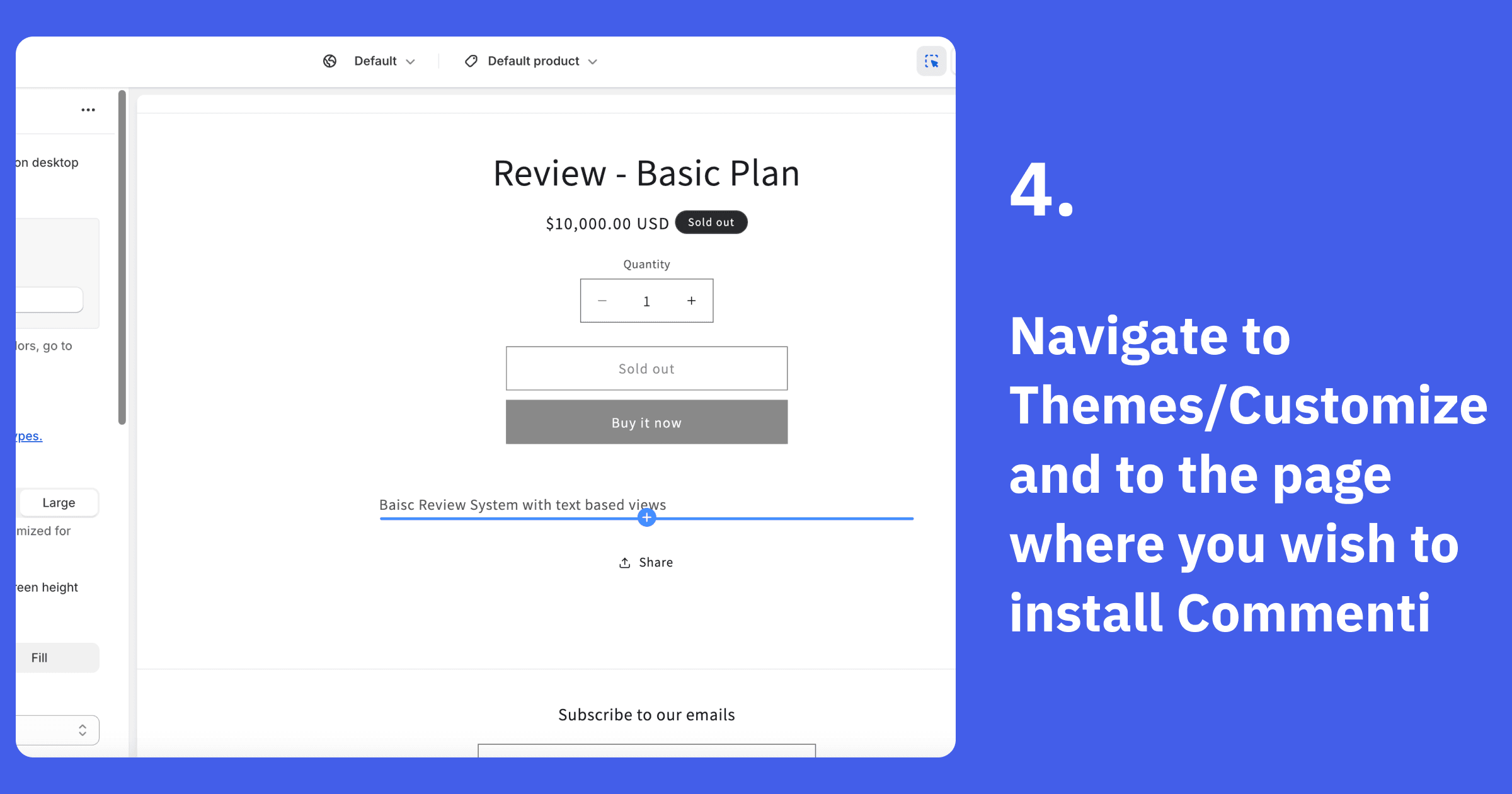
Navigate to desired page
Close the code editor and return to the Theme Customize page. Go to the specific page where you'd like to add Commenti reviews & testimonials.
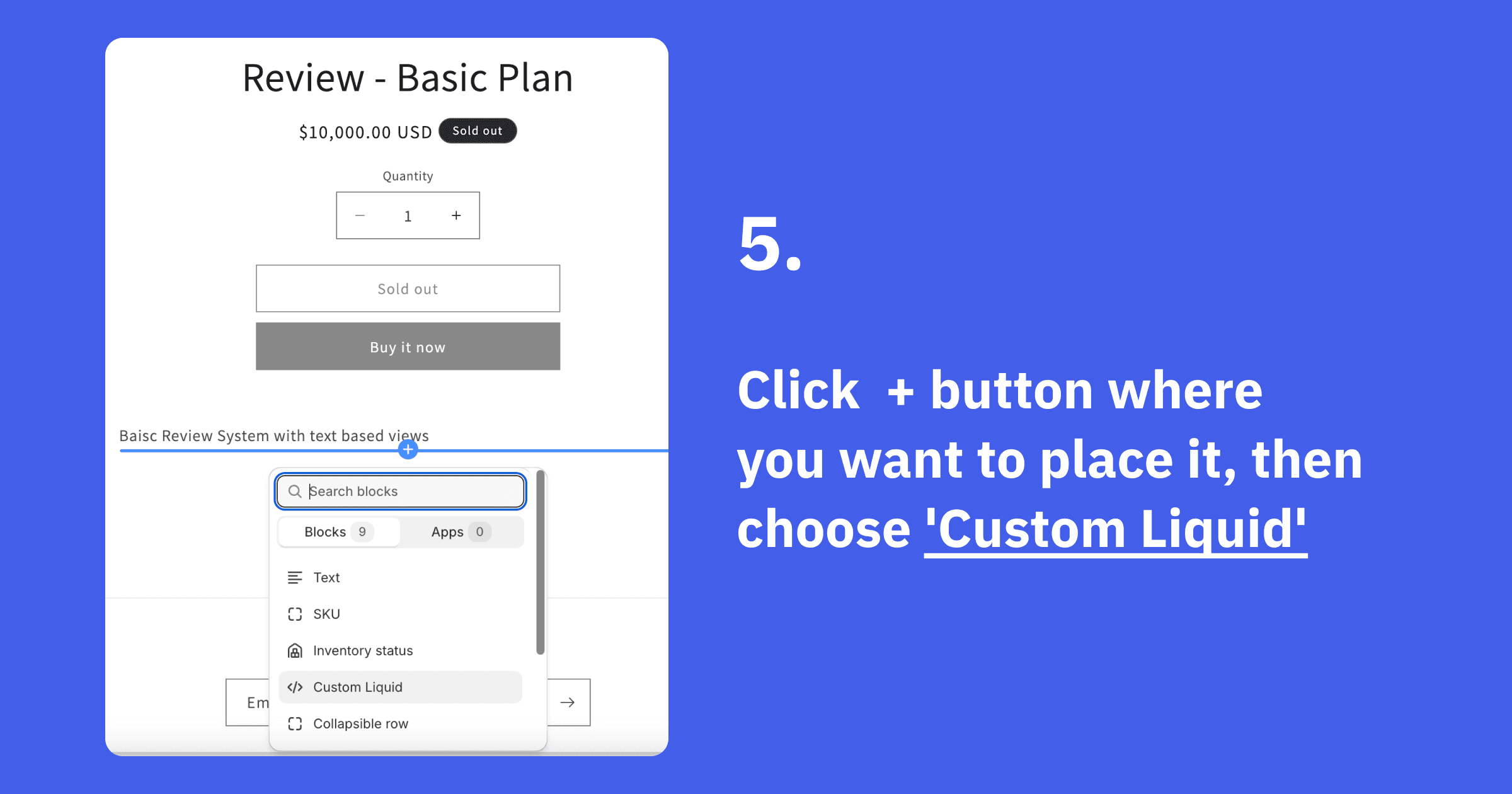
Step 5

Add Custom Liquid
Click the "+" button in the spot where you want to place Commenti section, then select 'Custom Liquid' from the options.
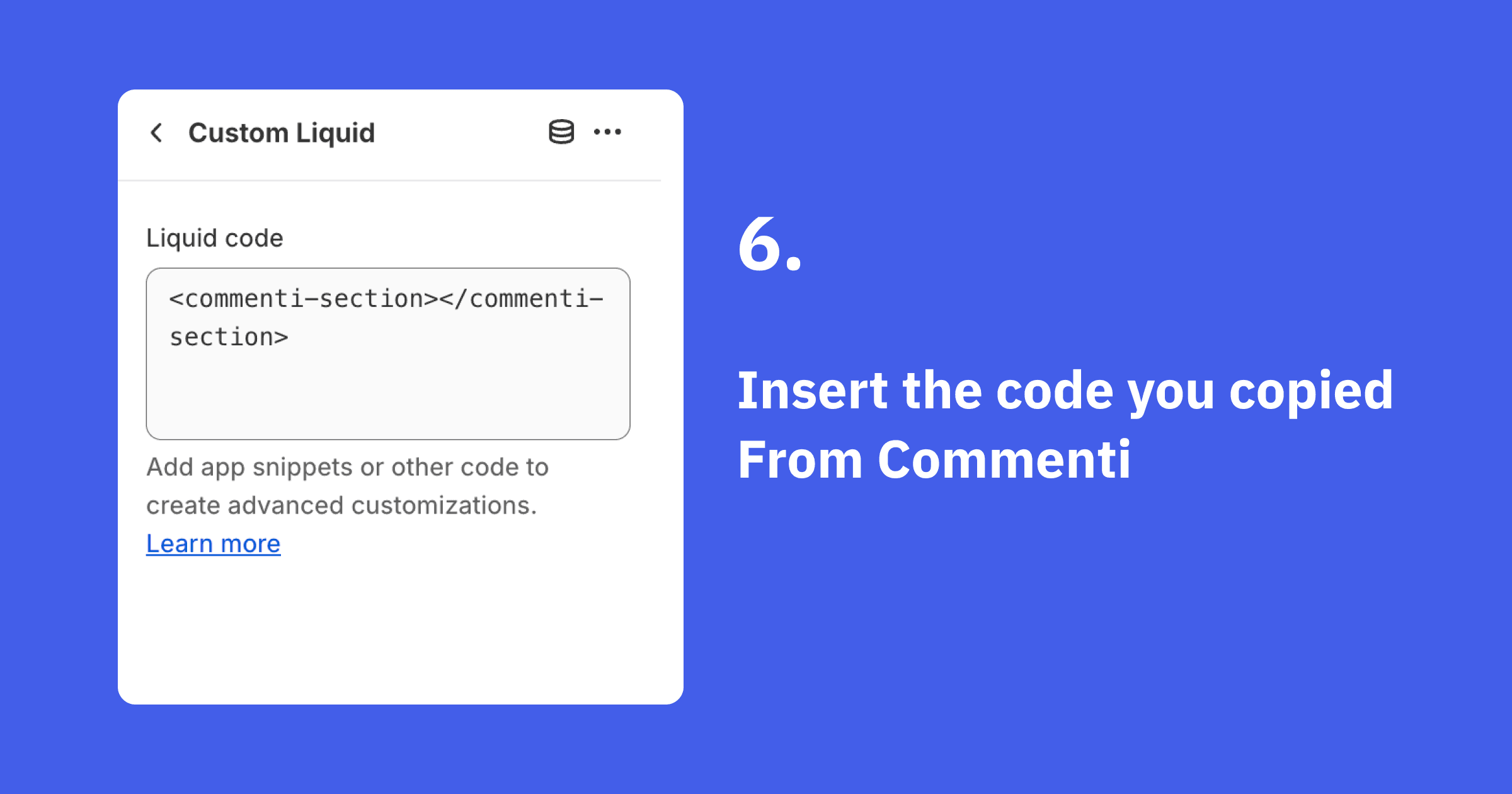
Step 6

Insert Commenti code
Copy the <commenti-section> code from the Commenti dashboard and paste it into the Custom Liquid section.
<commenti-section styles='{"text":"#ff0000" ....}'></commenti-section>Step 7

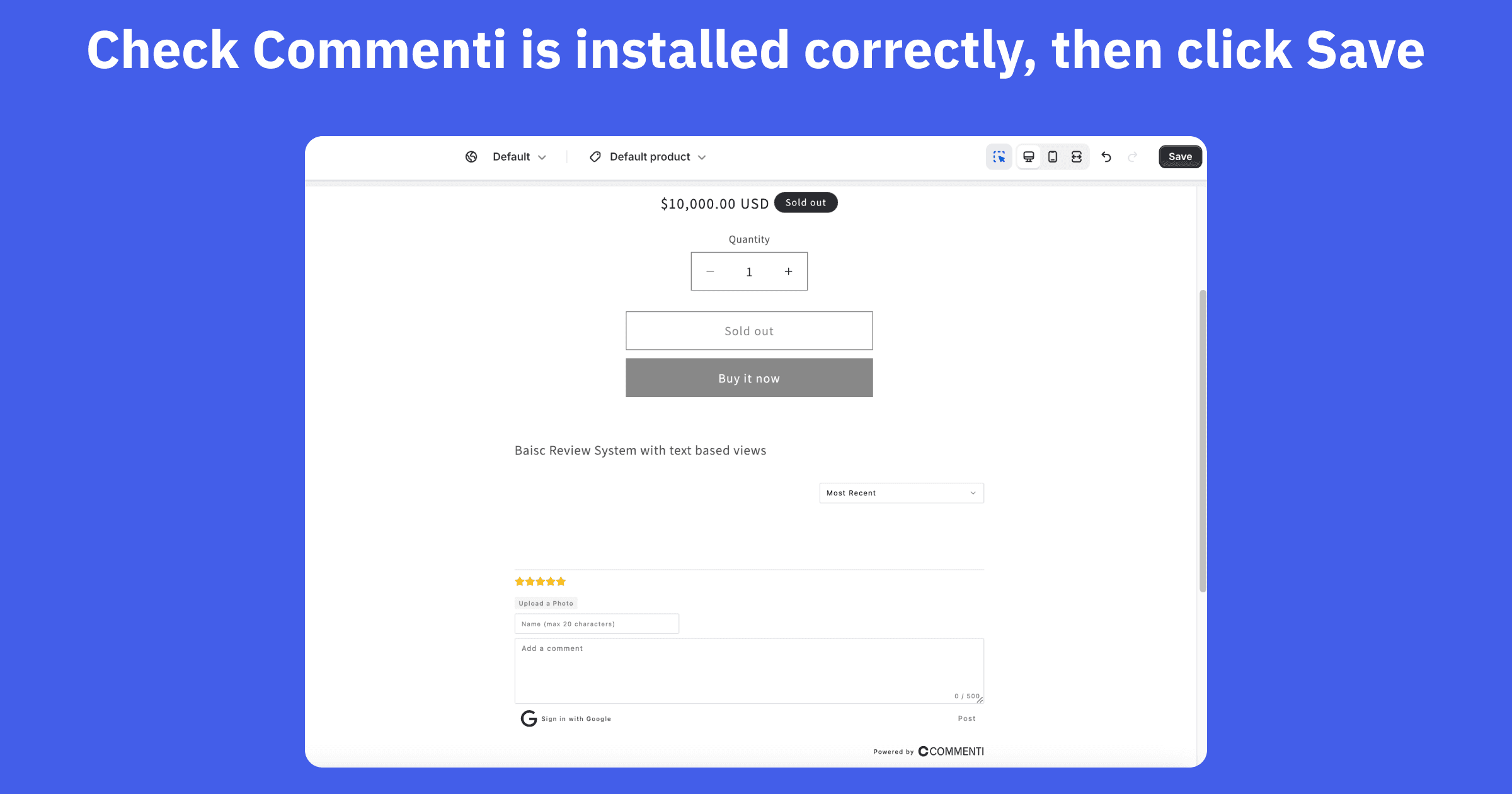
Save changes
Verify that the new Commenti section appears in the theme editor, then click Save to apply the changes.
You're all set!
Commenti should now be working on your Shopify store. Customize the appearance in your Commenti dashboard.